Facerで文字盤を作ってみる
調べてみるとFacer CreatorなるWebインタフェースを使って、簡単に文字盤を自作することができるようだ。
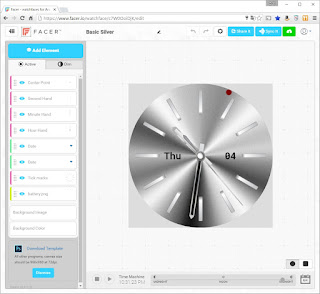
ということで、文字盤を作り始めてみたよ(^^)v
作成イメージ
- シルバーを基調としたシンプルな盤面
- 通常/アンビエントモードは背景が黒くなるだけ
- アナログ表示
- 時、分、秒(通常モードだけ)
- 日付、曜日
- バッテリーの残量
作り始めてみたら、結構サクサク進み標準画像を使ってアッという間にできた。
「Basic Silver」という名前で登録した。
とりあえず、時計に入れてみる。
「Share It」を押すと共有するための設定をしてくれる。
表示されたURLをAndroid-x86で表示する。
やったね!!
ばっちり表示できたよ(^^)♪
アンビエントモードはこんな感じ。
そのまんまのイメージでしょ!
ここまでのポイント
1.バッテリーの残量表示について
バッテリーの残量表示は針でも文字でもなく、
盤面を左回りに一周して100%から0%を示すようにしたい。
つまり、100%が12時、50%が6時、25%が3時の位置になる。
赤いボールを作ってバッテリー残量に合わせて回るようにする。
バッテリーの残量は関数BLNで取得できるようだ。
100から0に値が変化する。
なので1周回すには3.6倍すればOK!
色々入力してみてやっと数式の入力方法が分かった。
「Rotation」プロパティに「(#BLN#*3.6)」と設定すると
期待通りに動いたよ!
2.Gimpで盤面の作成について
シルバーの削り出しの感じをだすため、
次のページを参考にさせてもらいました。
Gimpで絵を描くなどしたことなかったので、
大変助かりました。ありがとうございました。
以上、とりあえず今日はここまで。






0 件のコメント:
コメントを投稿